-
Mitalee Parikh authoredMitalee Parikh authored
Electronics design
This week is about learning to design a PCB according to a particular microcontroller using its pinout/data sheet by modifying an existing hello echo board.
Designing
I chose a hello.echo board based on ATtiny44 as it has the most available documentation. I don't understand completely which microcontroller to chose for what functions. So, I went with this one.
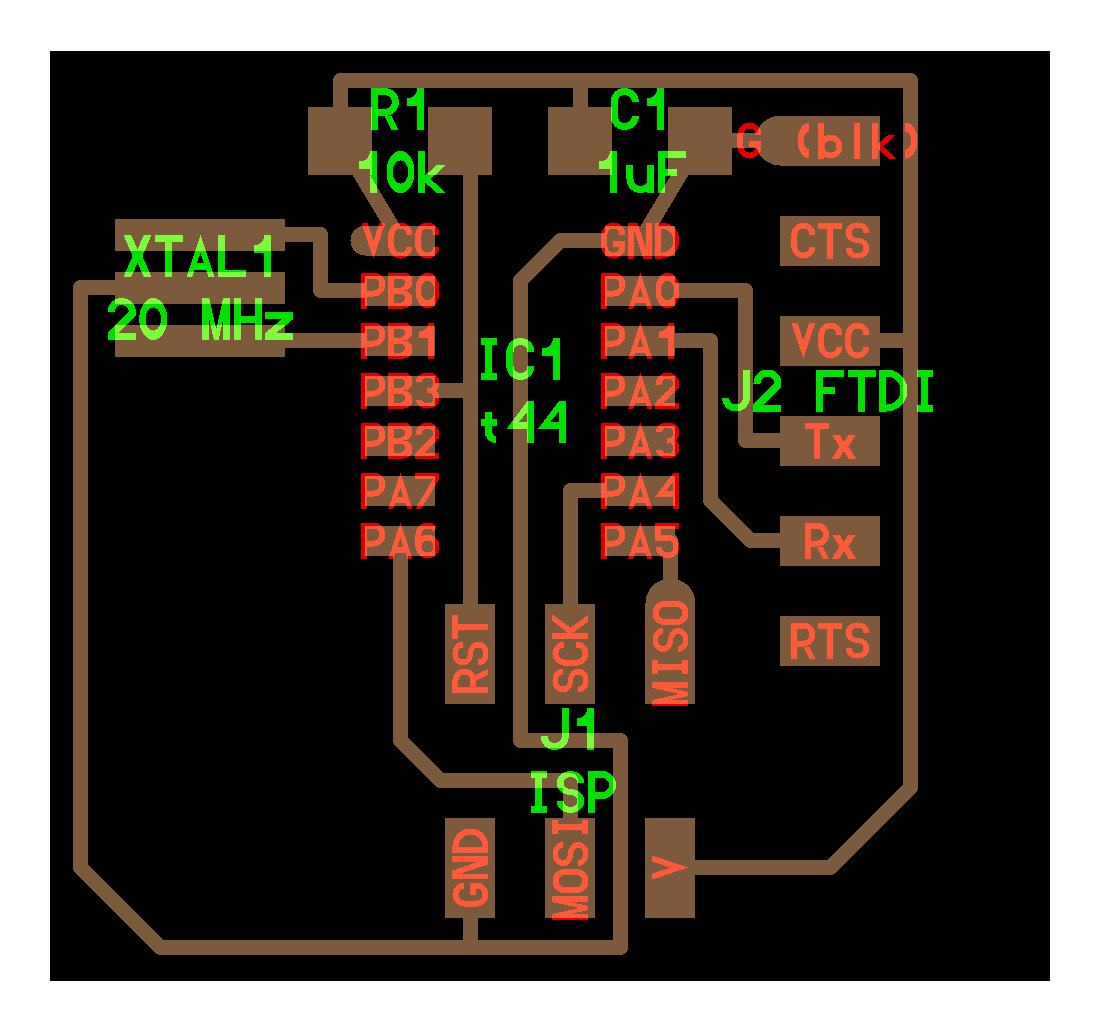
Here is what the actual board looks like
To add an LED and a switch, I started by making a list of the components required:
Components list:
1x ATtiny44 microcontroller
1x 1uF Capacitor
1x header 2x3
1x FTDI connector
1x 10k ohm resistor
1x 20MHz resonator
Added components:
1x LED
1x 1kΩ Resistor
1x switch
1x 1kΩ Resistor
Pinout for Attiny44
Creating the schematic
I used KiCad 5.1.6 to design my PCB. KiCad is an open source software suite for Electronic Design Automation (EDA). The programs handle Schematic Capture, and PCB Layout with Gerber output (this is what you send to a manufacturere). I started by creating a new project and opened the .sch file in Eeschema.
Update libraries
First step was to import all of the symbol and footprint libraries adapted for SMD components. These libraries can be found here.
Designing schematic
I placed the components listed above one by one, using the place component tool. Then changed properties like annotations and values, by hovering above the component and pressing E which opens the symbol properties window.
I also placed some tags using the tag tool - like GND and VCC, to make the schematic neat and clear.
Finally, I generated a Netlist by pressing the green netlist symbol on the toolbar.
However I got an error saying that component R1 did not have footprints defined.
So I went back and assigned footprints to the missing part, by going to its properties again, and selecting the correct footprint from the newly installed libraries. And generated the netlist again.
Drawing traces
Then I opened the KiCad pcbnew part, and found the netlist created and stacked of all components in the middle of the board.
I first editied the design rules in its menu and set the grid size.
The components all have an indicative line connection, so I used that to rearrange them and then added the traces, using the trace tool.
After connecting them all, I used the line tool to draw the outline like so.
Next I exported this as svg with these settings:
I opened the svg in Adobe Illustrator, made new layers for the traces and outline respectively.
Then, after checking that the model is in mm, exported both layers separately at 150dpi in png.
Creating Toolpaths
I followed the same process as Electronics Production week to make toolpaths, mill the board, solder components and test the board.
But this time I used Mods instead of Fabmodules. Here's the process:
I could not fabricate this board because did not have access to a lab.
At the lab
So steps remaining for this week - mill the board, solder the components, test.
References
Sparkfun KiCad beginners guide
Design Files
KiCad Schematic
KiCad pcbnew
SVG
AI
traces.png
outlines.png
traces - toolpath for srm20
outlines - toolpath for srm20